🏗️Generators
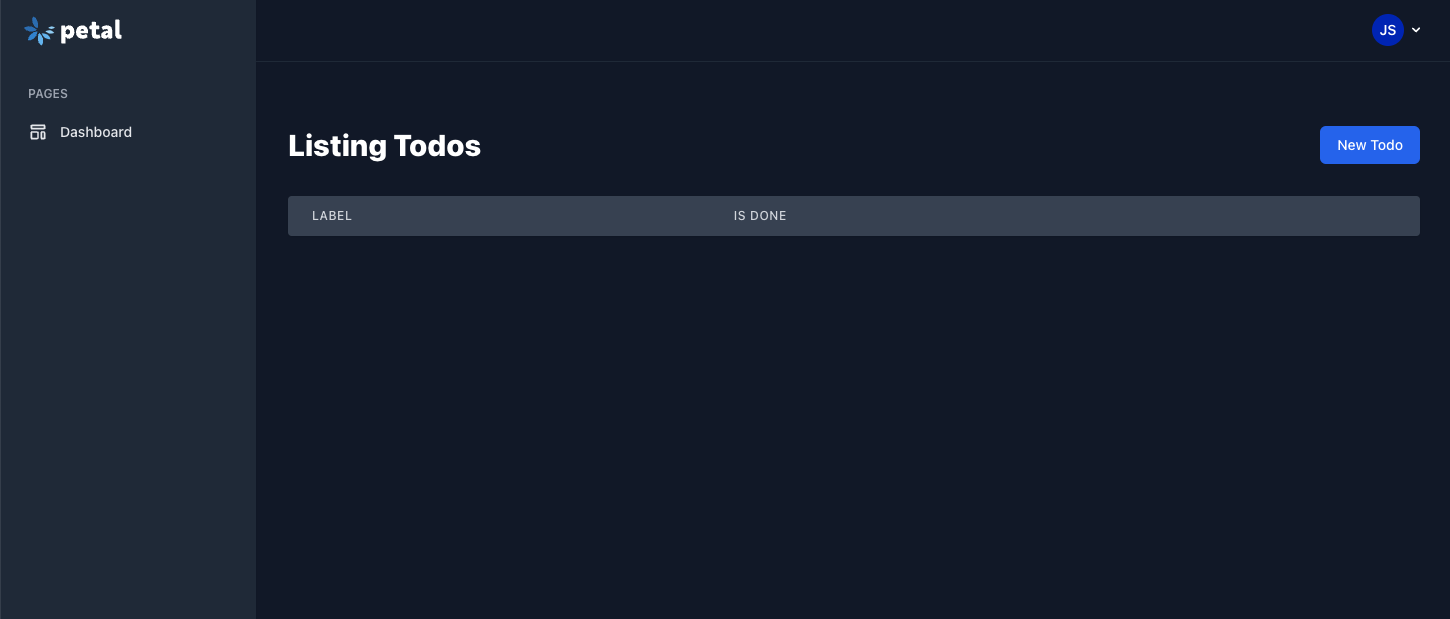
Generators
mix petal.gen.live
mix petal.gen.live Todos Todo todos label:string is_done:booleandef PetalProWeb.Router do
...
scope "/", PetalProWeb do
pipe_through [
:browser,
:require_authenticated_user,
:kick_user_if_suspended_or_deleted,
:onboard_new_users
]
live_session :require_authenticated_user,
on_mount: {PetalProWeb.UserOnMountHooks, :require_authenticated_user} do
...
# Add live authenticated routes here
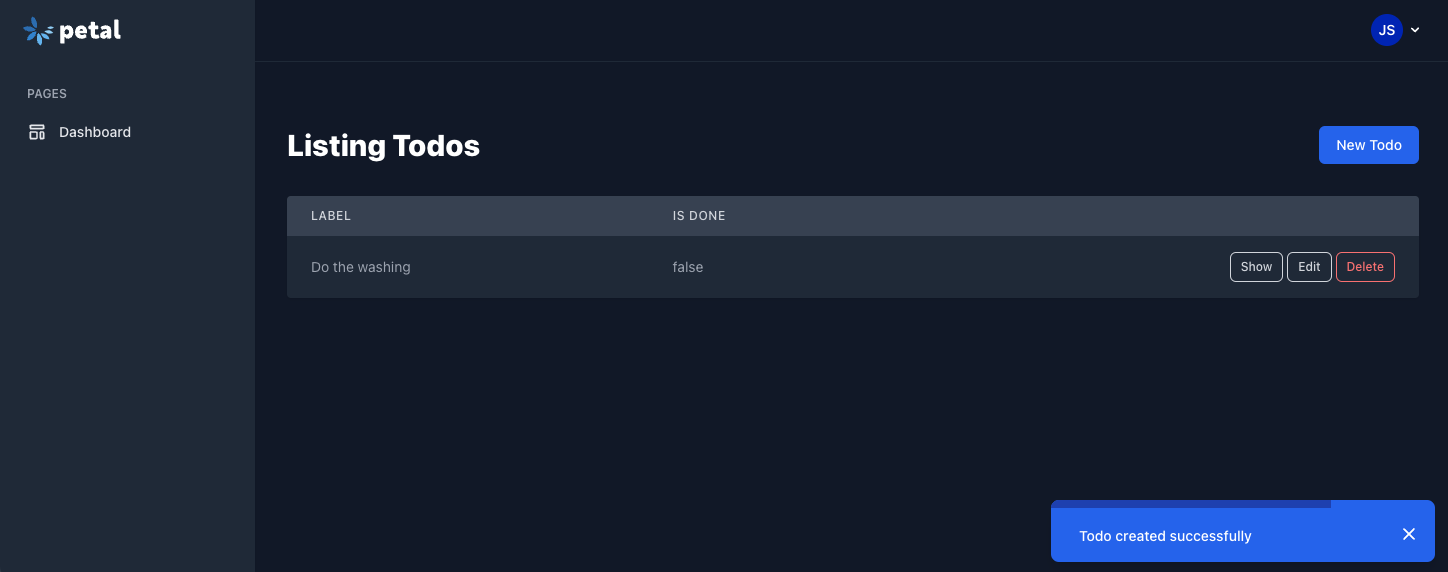
live "/todos", TodoLive.Index, :index
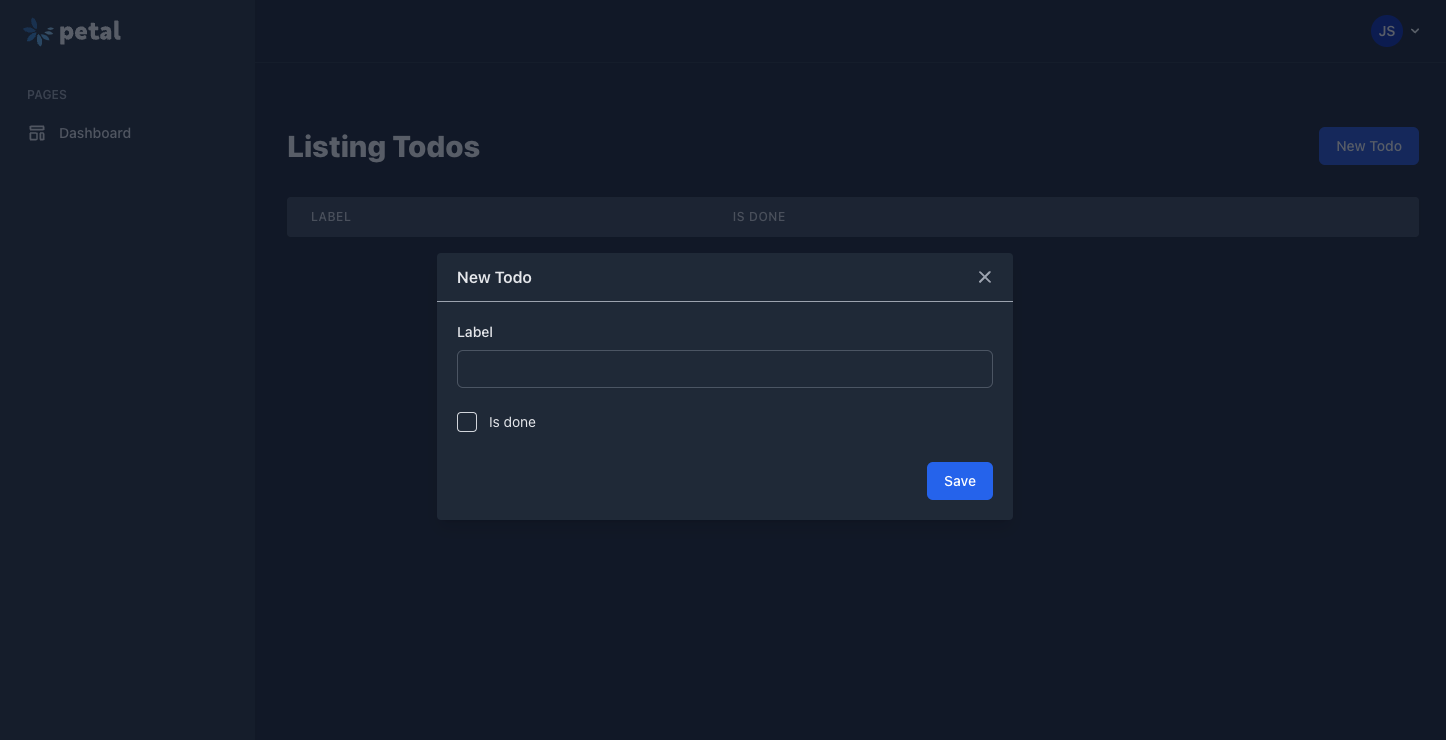
live "/todos/new", TodoLive.Index, :new
live "/todos/:id/edit", TodoLive.Index, :edit
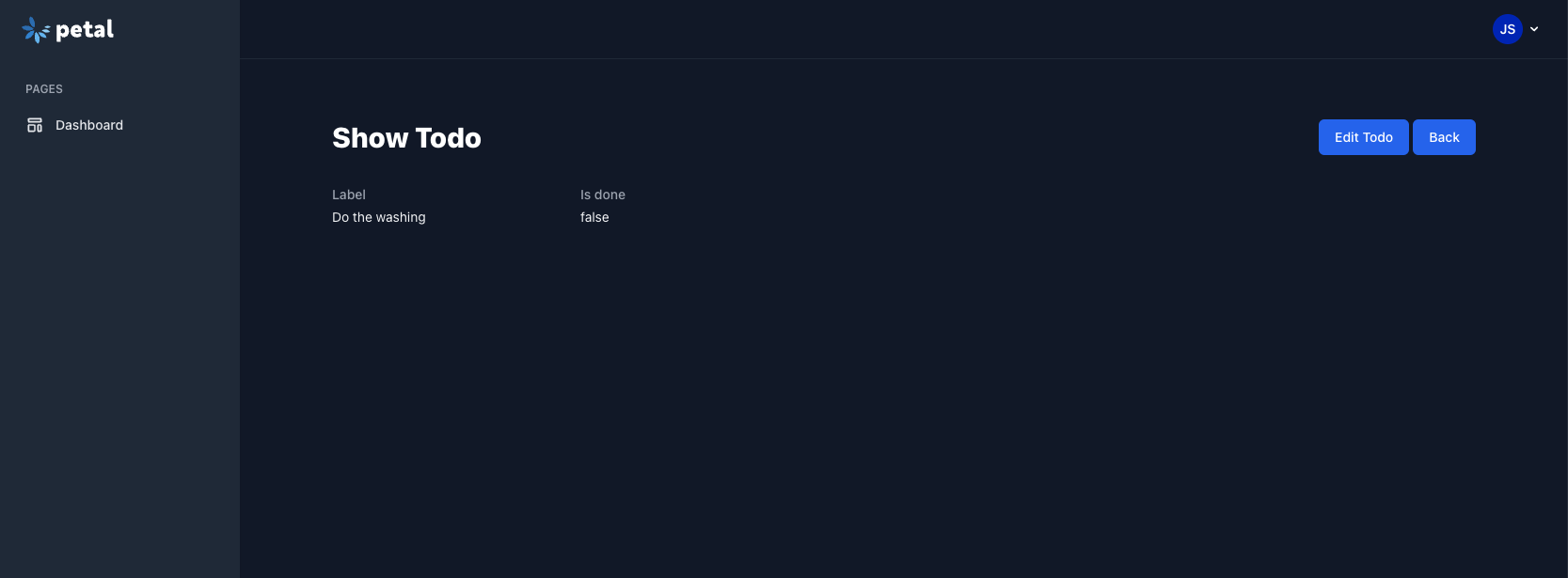
live "/todos/:id", TodoLive.Show, :show
live "/todos/:id/show/edit", TodoLive.Show, :edit
end
end
...
end



mix petal.gen.html
Last updated
Was this helpful?
