🖼️Image uploads
Allow images to be uploaded to the cloud
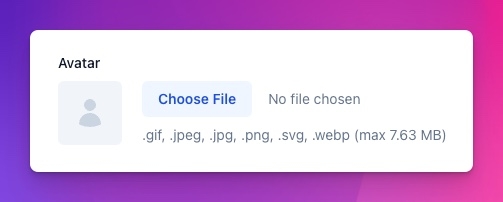
<!-- An example of the image upload component -->
<ImageUpload.image_input
upload={@uploads.avatar}
label={gettext("Avatar")}
current_image_src={user_avatar_url(@current_user)}
placeholder_icon={:user}
on_delete="clear_avatar"
automatic_help_text
/>
Choosing an image upload hosting provider
Amazon S3
Cloudinary
Our recommendation
Last updated
Was this helpful?
