🎨Branding
Logos
<.logo /> <!-- Will adapt to the user's color scheme (light/dark) -->
<.logo variant="light" />
<.logo variant="dark" />
<.logo class="h-20" />
<.logo_icon /> <!-- Display the icon part of your logo -->
<.logo_icon variant="light" />
<.logo_icon variant="dark" />
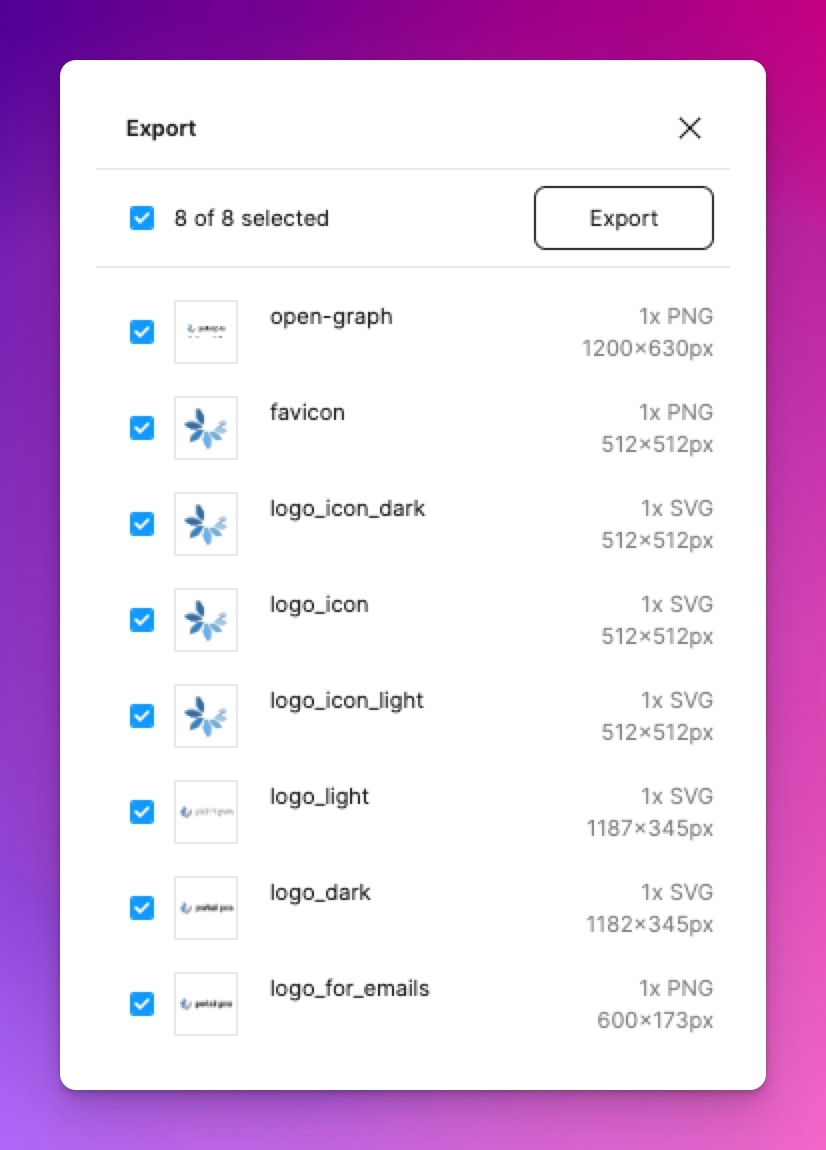
<.logo_icon class="h-20" />Using Figma to create your assets quickly


Colors
Was this helpful?
