📂Folder structure
We generally adhere to the folder structure provided by Phoenix. That is, using contexts to group related functionality.
Adding new components
Note that a lot of the components used in Petal Pro are defined in Petal Pro itself. You can read more here.
When creating components it can be confusing to know where to define them. We suggest first working out if they are "simple" components (just one function), or complex components (has more than one function - other functions could be helper functions for classes).
Simple components can go in core_components.ex, which is kind of a big group of common components.
Complex components could go in its own file in lib/your_app_web/components.
eg. a calendar component could be lib/your_app_web/components/calendar.ex.
You can then either import or alias it in your your_app_web.ex file (do a find for use PetalFramework and do it under that), or just import / alias it in individual files that use it.
Routes
We have split up the router into:
router.ex- the core router - you will generally just add routes in heredev_routes.ex- routes purely for developmentauth_routes.ex- routes purely for authenticationadmin_routes.ex- routes purely for the admin rolesubscription_routes.ex- routes purely for billing/subscriptions
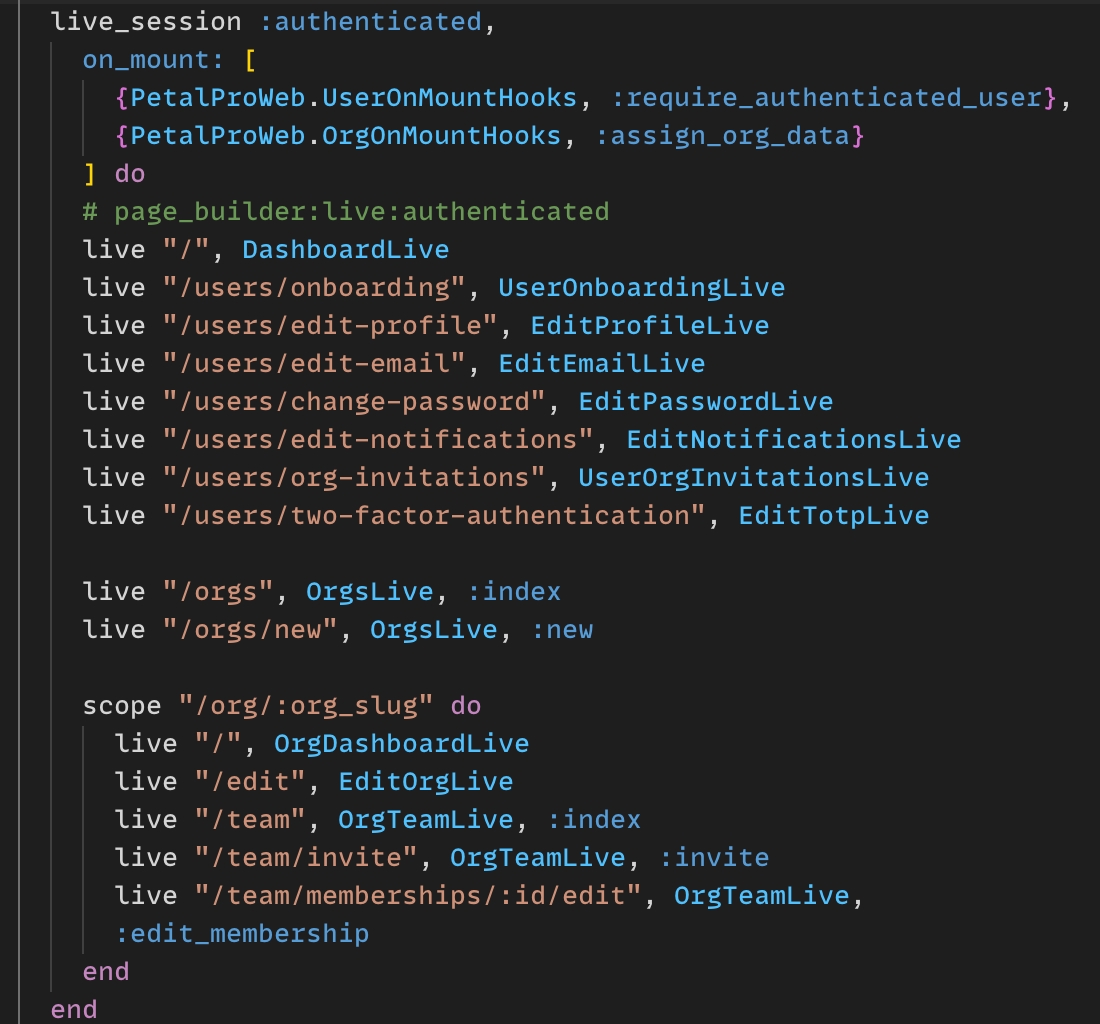
It can be tempting to create more route files like org_routes, but we found this doesn't work well with live navigation. Every route scoped in a live_session call will be part of the same "live navigation". This means navigating between these routes won't cause a page refresh.

If you split the org routes into a different file, then when a user navigates from a non-org route to an org route, the page will refresh because it's not in the same live_session.
Notifications
We have a folder called "notifications" that will house all notification types you want to send to users. For now, it only has email.ex, but if you want to support SMS, you could put the module that generates SMS's in this folder.
Last updated
Was this helpful?
